Single Blog Post Template 2
Editing the demo content
Each DiviWP Blog Post Template can be edited using the Visual Builder.
You can make your changes to various module settings, upload new images, change colors, toggle between the desktop, tablet and mobile views and publish your page to achieve the look in the demo.
In some sections outlined below, Custom CSS is necessary to achieve a desired affect or an optimal responsive user experience and where the Divi Builder was unable to do it with it's Module settings alone.
Why Custom CSS is used in Sections
Divi is an incredible builder and you can certainly do a ton of things with its built-in settings.
We're sure we'll see the introduction of even more new settings in time, but for now, we believe it does not (yet) have the ability to configure the necessary settings to create a particular interface design or effects.
So by including Custom CSS in a seperate Code Module or labeled within the Row, Column or Module, you can learn how we've used various CSS properties to achieve a desired effect.
How to view Custom CSS (scroll down for detailed info)
When you are editing in the Visual Mode and building on the front-end of your website, Custom CSS Code Modules or Custom CSS configured within a Row, Column or Module is not visible.
Accessing the Layer View or Wireframe mode gives you access to your page and section structure, displaying all elements in an organized, nested hierarchy list that clearly showcases your page structure. Learn more about Layer View and Wireframe mode.
Related documentation:
- Can I edit Module labels?
- Can I modify Layouts or Sections?
- Custom CSS - How and Why It's Used in Sections
- How are admin labels used in Sections, Rows, Columns and Modules?
- What if I don't want to use any Custom CSS?
Support is always on hand
You can rest assured that support is always on-hand and we'll be able to guide you as far as possible should you require assistance with any custom CSS we have included in our layouts, templates or sections.
Single Blog Post Template 2
Accessing the Layer View or Wireframe mode gives you access to your page and section structure, displaying all elements in an organized, nested hierarchy list that clearly showcases your page structure. Learn more about Layer View and Wireframe mode.
Here is a screenshot using the Wireframe mode:


Notice how the labels describe the module as well as where the content is being pulled from.
You can read more about admin labels by reviewing the following documentation: How are admin labels used in Sections, Rows, Columns and Modules?
For example, the module titled "text h1 title only - dynamic post title" is describing a text module that has h1 design styling and is pulling in the post title of the blog post from the database, hence why it says dynamic post title.
This is the beauty of using Templates because you can design the template once and then it gets applied to ALL blog posts without you having to create a new template for each post!
Let's look at the next important module. The module title "Post Content with custom class diviwp-single-template-2 - dynamic post content"
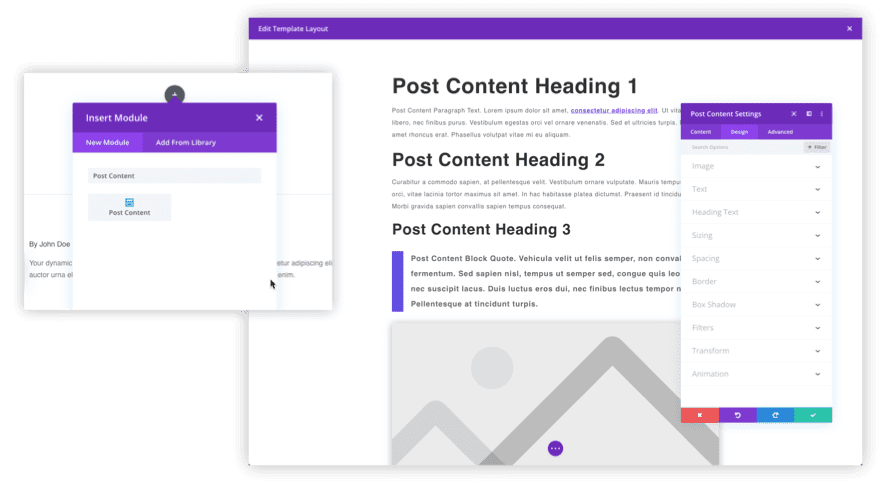
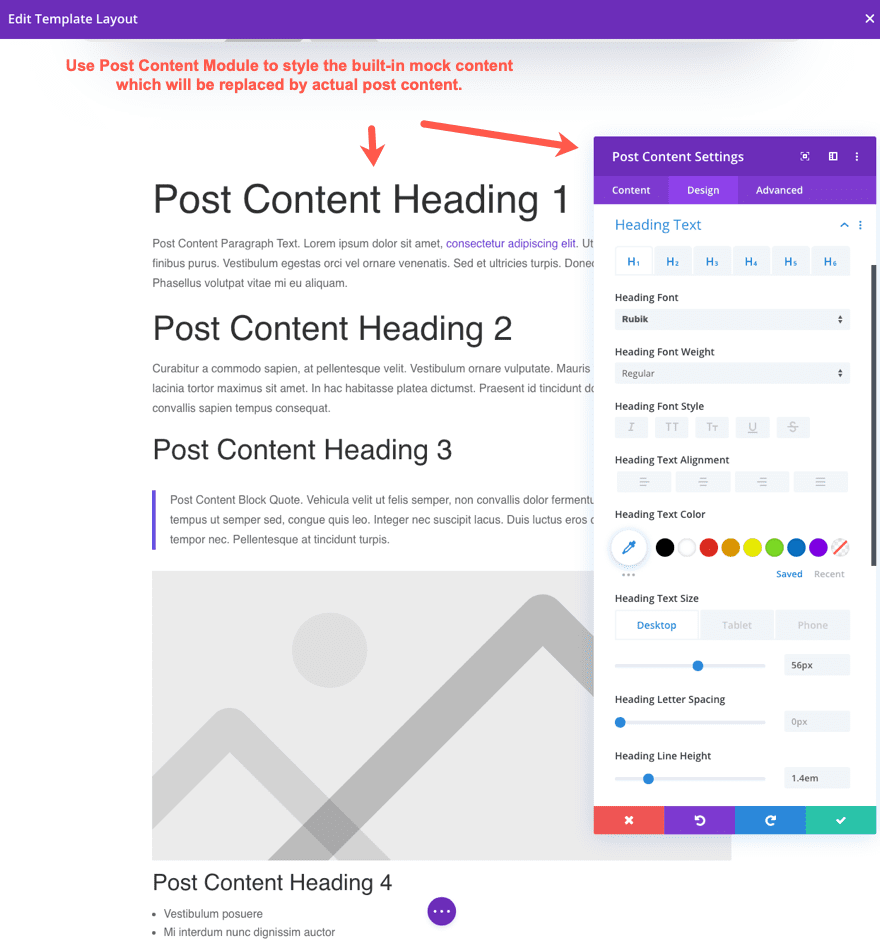
The Post Content Module

The Post Content Module is a special module available when creating a Body Area Layout for a template in the Divi Theme Builder.
The primary function of the Post Content Module is to display (and style) post or page content within a given Post or Page Template. The module is exclusively designed to work with the Theme Builder so it will not be available using the Divi Builder to edit a regular page or post.
In the Theme Builder, the Post Content Module is used to display and style post or page content created using the Classic WordPress editor or Gutenberg. This makes it especially great for creating blog post templates.
The Post Content Module has built-in mock content with various elements that can be styled. This mock content will be replaced by actual post content when viewing a post on the website.

With the post content module added to the template with the styles added to the post module settings, the post template is ready to be used by our blog posts on the live site.
Back to our module title "Post Content with custom class diviwp-single-template-2 - dynamic post content"
This means the Post Content module has a custom class called diviwp-single-template-2 which is set via the Module Settings → Advanced → CSS ID and Classes
If you look further down the Wireframe, you'll notice there's another module titled: Post Content CSS Code for .diviwp-single-template-2
This means the Custom Code module has CSS properties which are targeting the class diviwp-single-template-2, set for the Post Content Module as outlined above.
In this instance, the CSS code in the module enables the link hover border effect as well as sizing the first paragraph text slightly larger to grab user attention and set the context for the post.
You can easily remove this module if you'd rather not have those helper styles.
Sidebar

Author Profile Photo

The template use the default WordPress Gravatar integration to display the Author Profile Picture.
 An alternative recommendation would be to use this plugin: https://wordpress.org/plugins/wp-user-avatars/
An alternative recommendation would be to use this plugin: https://wordpress.org/plugins/wp-user-avatars/
Featured Posts

The Featured Post UI uses a Blog Module with custom classes set via Module Settings → Advanced → CSS ID and Classes:

The Code Module titled: Custom CSS Code for Blog Fullwidth Module has CSS properties which are targeting the classes defined by the Blog Module above:
- diviwp-blog-fullwidth-2-3-row-image-left
- diviwp-blog-white-bg
The CSS has additional styles that render the Featured Posts in their "Card" UI Interface.
This is why Custom CSS is only used in places where it is necessary to achieve a desired affect or an optimal responsive user experience and where the Divi Builder was unable to do it alone.
Sidebar Module using WordPress Widgets

The Categories and Archives UI uses a Sidebar Module with a custom class set via Module Settings → Advanced → CSS ID and Classes:

You can define your own Widget Area:

You can create your own Widget Area via the Appearances → Widgets link in admin dashboard.
The Code Module titled: Custom CSS Code for Sidebar diviwp-blog-sidebar has CSS properties which are targeting the classes defined by the Sidebar Module above:
- diviwp-blog-sidebar
The CSS has additional styles that help to create the look and feel of the Categories and Archives UI.
Optin Form Module

The same principle applies to the email optin form. In the Wireframe example above, you'll notice the module titled: "Email Optin .diviwp-optin-form-white-input"
And then further down below, a module titled "Optin CSS Code for .diviwp-optin-form-white-input"
In this instance, the CSS code in the module enable the Optin Form This CSS enables the optin module to format beautifully across various responsive breakpoints.
Support is always on hand
You can rest assured that support is always on-hand and we'll be able to guide you as far as possible should you require assistance with any custom CSS we have included in our layouts, templates or sections.